文本
使用NightWatchJS运行首次测试
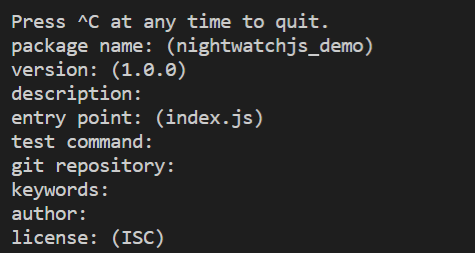
在自动化测试领域,Selenium仍然是最受欢迎的工具。 由于敏捷开发和DevOps支持较短的开发周期和更快的发布,公司渴望与开发同等地采用正确的自动化测试策略,并确保高质量的最终产品。 加快自动化测试的速度意味着选择一个计划,该计划有助于以最少的维护和精力来处理重复性工作并优化任务。 这就是实现正确的测试自动化框架的重要性。 市场上有各种测试自动化框架可供选择。 自2014年发布以来,Nightwatch.js便是一个如此受青睐的基于JavaScript的框架。该博客将为您提供指导,以帮助您开始Nightwatch.js自动化之旅。 从简要概述开始,我们在此Nightwatch.js教程中的主要重点是将Nightwatch.js设置和配置到您的系统中。 最后,您将能够在Nightwatch.js Selenium中编写您的第一个测试。 让我们开始吧! 什么是Nightwatch.js? Nightwatch.js是用于基于浏览器的Web应用程序和网站的开源自动测试框架。 它使用Node.js运行时编写,并使用W3C WebDriver API(以前称为Selenium WebDriver)与各种浏览器进行交互,以对DOM元素执行命令和断言。 为什么Nightwatch.js如此受欢迎? Nightwatch.js受欢迎的原因在于其开箱即用的功能。 使Nightwatch.js如此受欢迎的一些值得注意的功能包括: 易于使用–使用简洁明了的语法,可以快速有效地编写代码。 内置测试运行器–带有内置命令行测试运行器套件,该套件具有Grunt支持,可用于执行Selenium自动化测试。 页面对象模型–支持CSS和XPath定位器,使浏览器自动化更易于管理。 灵活性–支持单元,集成以及端到端测试。 Selenium服务器支持–它可以自动控制独立的Selenium服务器或各种浏览器Web驱动程序。 集成–为应用程序测试提供单个集成解决方案,从而消除了对第三方软件的依赖。 支持云服务–与LambdaTest等基于云的测试平台兼容。 持续集成–支持Jenkins,TeamCity等软件,协助开发人员持续构建和测试软件。 请查看最佳JavaScript测试框架! Nightwatch.js安装和本地设置 现在该进行Nightwatch.js自动化的安装和环境设置了。 我们将从一开始就逐步进行。 但是,在安装Nightwatch.js之前,请确保您的系统已预先配备了以下组件。 先决条件: a)Java 使用以下命令检查系统中是否已经安装了Java: 如果不是,请从此处安装适合您计算机的最新JDK。 b)Node.js和NPM 使用以下命令检查系统中是否已安装Node.js: 如果不是,请从此处安装最新的LTS版本。 注意:NPM将与Node.js一起安装。 因此,无需单独安装。 安装后,使用以下命令验证Node.js和npm的版本: c)Visual Studio代码 在这里,我们使用Visual Studio Code作为IDE。 您可以选择任何其他IDE。 如果尚未安装,则可以从此处下载VSC。 安装Nightwatch.js和项目设置 现在让我们继续Nightwatch.js的安装和基本项目配置。 按照承诺,我们将逐步进行。 步骤1:在系统中所需的位置为项目创建一个文件夹。 在您的IDE中打开文件夹。 步骤2:现在,让我们使用package.json文件初始化我们的项目。 在Visual Studio Code中打开终端。 验证它是否指向项目文件夹位置。 输入命令: npm初始化 系统将要求您填写项目详细信息。 您可以填充它们,也可以保留为空白。
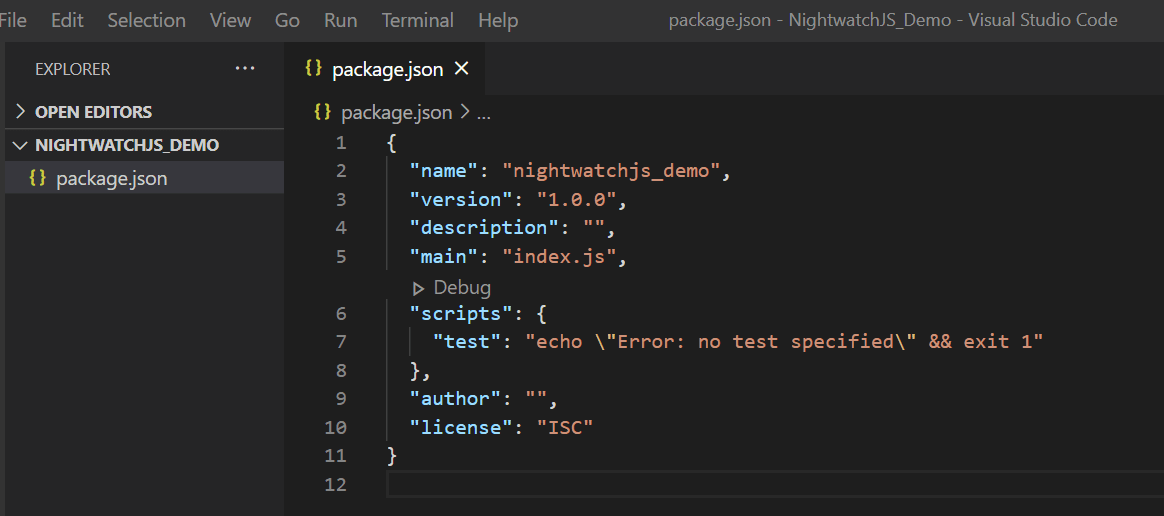
 您还将注意到package.json文件在您的项目文件夹中创建,其中包含所有项目配置详细信息。
提示:使用以下命令可以节省一些时间,以生成默认的package.json文件,而不会出现任何问题。
npm init -y
y代表“是”。
我们已经成功创建了package.json文件。
您还将注意到package.json文件在您的项目文件夹中创建,其中包含所有项目配置详细信息。
提示:使用以下命令可以节省一些时间,以生成默认的package.json文件,而不会出现任何问题。
npm init -y
y代表“是”。
我们已经成功创建了package.json文件。
 步骤3:将Nightwatch.js安装到我们的项目中。
步骤3:将Nightwatch.js安装到我们的项目中。
npm install --save-dev nightwatch
该命令将在目录中添加“ node_modules”文件夹,然后下载Nightwatch.js以将其另存为package.json中的devDependency。 您还将注意到,“ package-lock.json”文件也已创建。 该文件用于用版本号锁定所有依赖项,以便在另一个系统中设置代码会更容易。 提示:您也可以全局安装Nightwatch.js,以便位于系统内任何位置的所有项目都可以访问它。
npm install --save-dev nightwatch -g
g代表“全局”。 步骤4:现在让我们安装浏览器Web驱动程序。 a)ChromeDriver
npm install --save-dev chromedriver
b)GeckoDriver(Firefox)
npm install --save-dev geckodriver
还是为什么不一次性安装它们呢?
$ npm i nightwatch geckodriver chromedriver --save-dev
提示:或者,我们可以将步骤4和5合并为一个步骤。 使用命令:
npm install --save-dev nightwatch chromedriver
要注意的是,尽管较早的Nightwatch版本(v0.9及更低版本)需要Selenium Server,但从1.0版本开始不再需要Selenium。
设置现已完成! 让我们现在运行一些演示测试!
运行演示测试
您是否知道Nightwatch.js随附了一些示例测试? 我们可以尝试运行吗? 这就是我们Nightwatch.js教程的这一部分的全部内容。
让我们开始-
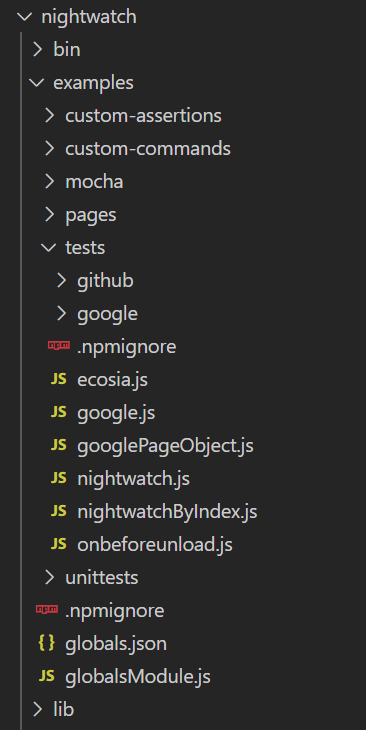
步骤1:转到文件夹“ node_modules / nightwatch / examples / tests /”。
步骤2:在“测试”文件夹下,您可以找到一些示例测试。
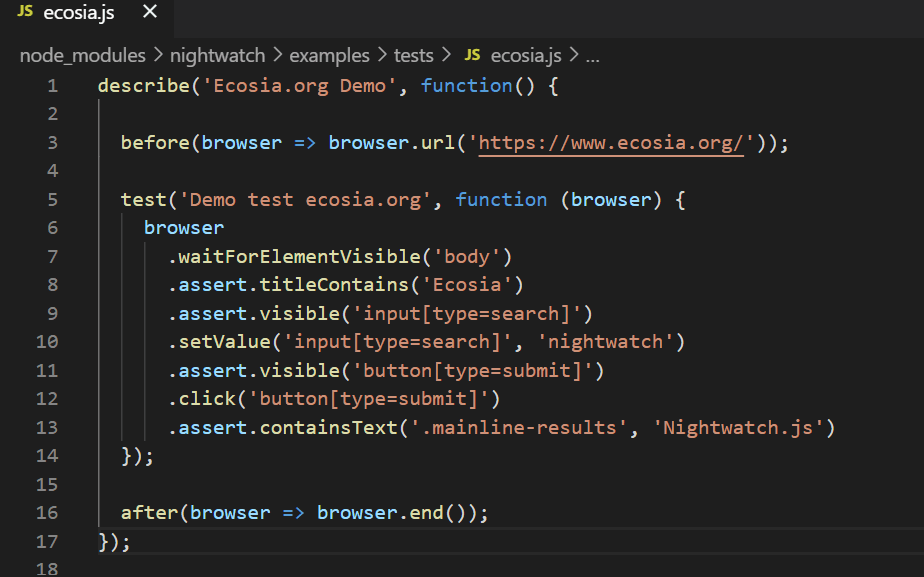
 步骤3:让我们运行第一个示例测试“ ecosia.js”。
步骤3:让我们运行第一个示例测试“ ecosia.js”。
 这是一个简单,直接的程序,其中-
启动默认浏览器
打开搜索引擎“ Ecosia”
在搜索栏中输入“守夜人”
验证搜索结果。
我们去吧!
步骤4:在终端中运行命令:
这是一个简单,直接的程序,其中-
启动默认浏览器
打开搜索引擎“ Ecosia”
在搜索栏中输入“守夜人”
验证搜索结果。
我们去吧!
步骤4:在终端中运行命令:
./node_modules/.bin/nightwatch node_modules/nightwatch/examples/tests/ecosia.js
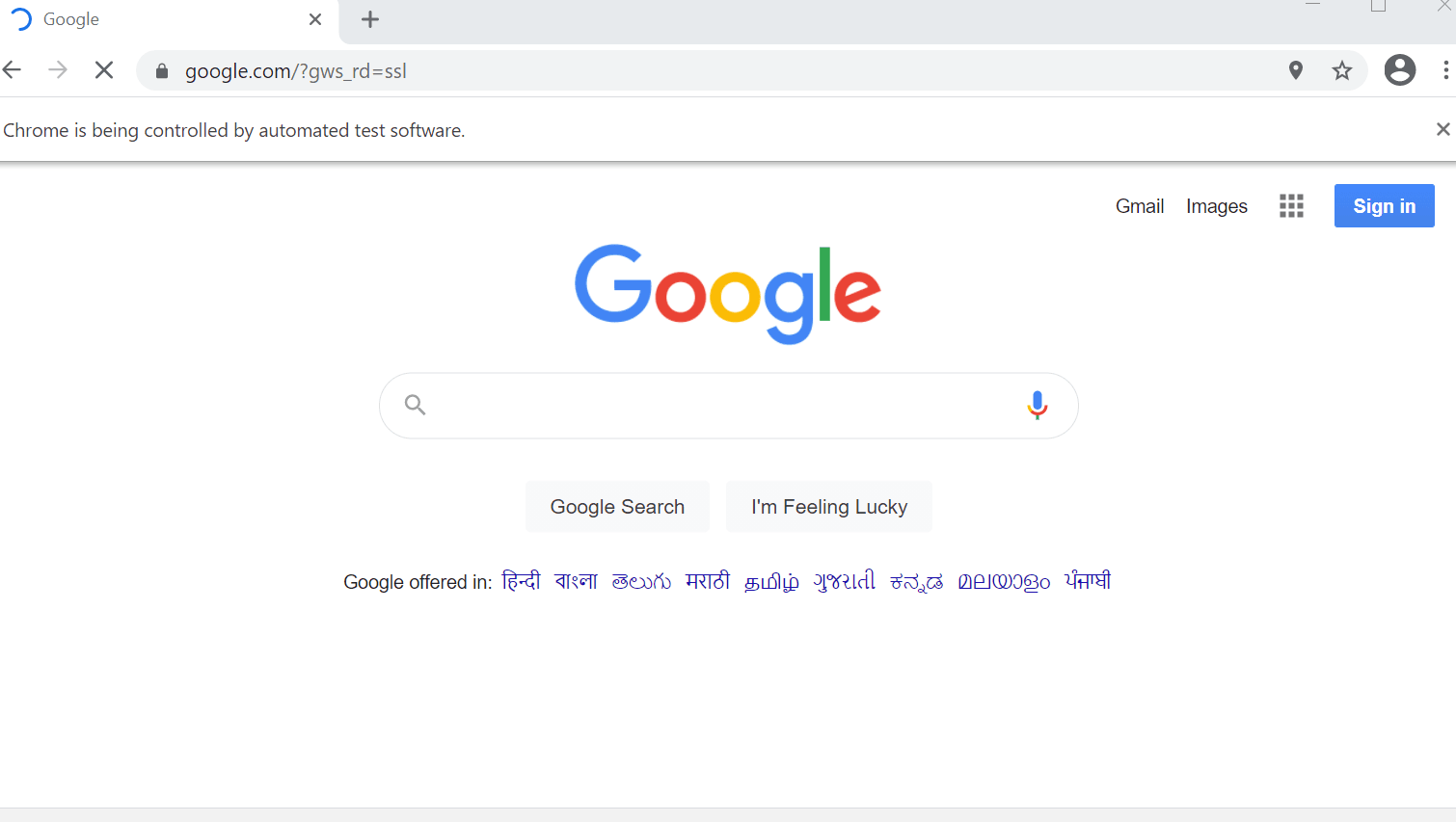
在这里,“ ./ node_modules / .bin / nightwatch”代表nightwatch.js可执行文件的路径。 “ node_modules / nightwatch / examples / tests / ecosia.js”给出了测试文件的路径。 步骤5:执行代码,测试开始运行。 将启动默认浏览器,并且测试成功执行。
https://www.lambdatest.com/blog/wp-content/uploads/2020/12/gets-executed.png
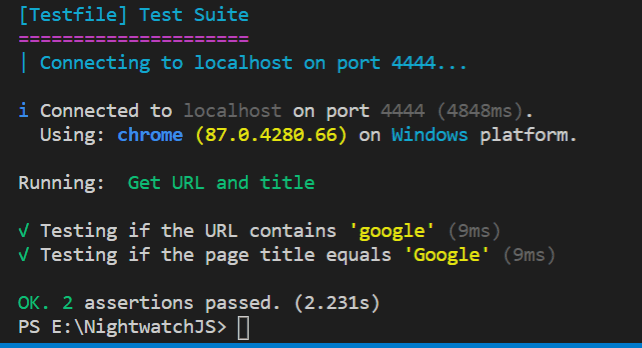
步骤6:在终端上观察测试运行结果。
https://www.lambdatest.com/blog/wp-content/uploads/2020/12/image11-1-1.png
恭喜! 现在已在系统中成功配置了Nightwatch。 适用于自动化测试初学者的Nightwatch.js教程-包含示例 编写第一个Nightwatch.js自动化测试脚本 在上一节中,我们能够成功运行演示测试。 但是我们需要编写自己的脚本,不是吗? 现在我们已经有了基本的操作,是时候动手了。 在本节中,我们将使用Nightwatch.js自动化来编写和运行我们的第一个测试文件。 让我们检查一下需要完成的配置。 构型 我们的目标是使用项目基本目录中的“ npm test”命令来运行测试文件。 另外,在示例中,我们将Chrome设置为默认浏览器。 但是请随意使用您选择的浏览器。 现在,让我们逐步开始。 步骤1:让我们在根目录中创建两个文件夹-“ tests”(用于保存测试文件)和“ reports”(报告),在每次运行测试后将在其中存储报告。 (您可以提供您选择的任何文件夹名称。但是,应将其正确映射到在步骤3中将要讨论的nightwatch.json文件中。) 步骤2:在package.json文件中,“scripts – test” to “nightwatch”.
123 “scripts”: { “test”: “nightwatch”}
123456789101112131415161718 { "src_folders" : "tests", "output_folder" : "reports", "webdriver" : { "start_process": true, "server_path": "node_modules/chromedriver/lib/chromedriver/chromedriver.exe", "host": "localhost", "port": 4444 }, "test_settings" : { "default" : { "desiredCapabilities" : { "browserName" : "chrome" } } }}
“ nightwatch.json”是nightwatch测试运行程序二进制文件期望的配置文件。 让我们仔细看看上述“ nightwatch.json”的代码结构。 src_folders:指示包含测试套件的位置。 您还可以提供一系列文件夹。 如果未指定,则应像在演示测试中一样将内联的测试位置作为第二个参数传递给测试运行程序。 output_folder:指示保存测试报告的位置,即JUnit报告文件,XML报告,测试日志,硒日志,屏幕截图,视频日志,网络日志等。 webdriver:包含与WebDriver相关的配置选项的对象。 start_process:一个布尔值,指示一旦我们开始测试,夜间监视器将在后台作为子进程自动启动/停止webdriver实例。 server_path:在这里,我们给出了chrome驱动程序可执行文件的路径。 仅在启用start_process时有用。 主持人:我们正在使用本地主机运行测试。 当WebDriver服务在另一台计算机上运行时,主要需要它。 port:WebDriver服务将在其上侦听和/或Nightwatch将尝试在其上连接的端口号。 测试设置:定义我们要使用的浏览器。 您也可以创建“ nightwatch.conf.js”进行配置。 如果项目中同时存在这两个文件,则nightwatch.conf.js文件的优先级将高于nightwatch.json。 步骤4:完成配置。 现在让我们编写第一个测试。 编写Nightwatch.js自动化测试? 我们已经创建了一个“测试”文件夹。 现在,我们将在此文件夹中创建测试文件。 Nightwatch测试运行程序会将其中的每个文件作为测试套件加载。 开始吧! 步骤1:创建一个测试文件,并将其命名为– testfile1.js 步骤2:让我们创建测试结构。
module.exports = { } 步骤3:在每个文件中,测试运行器将查找导出的不同密钥。关键字基本上是测试用例名称。每个键都映射到一个函数,其中浏览器实例将作为参数传递。
module.exports = {"Get URL and title" : function(browser) {} 步骤4:在此函数中,我们编写测试代码。 让我们看看下面的代码段:
module.exports = { "Get URL and title" : function(browser) { browser .url("http://www.google.com") .assert.urlContains("google") .assert.title("Google") .pause(3000); }}
在这里,我们尝试启动Google并验证输出页面的标题和URL与预期结果匹配。 简单明了。
现在让我们了解代码。
url()–导航到特定的URL。
urlContains()–检查当前URL是否包含给定值。
title()–检查页面标题是否等于给定值。
pause()–在给定时间(以毫秒为单位)中暂停测试。
断言–断言失败时,测试将结束,并跳过所有其他断言。
第5步:现在该运行代码了。 转到终端。 验证您是否在项目基本目录中。 输入以下命令:
npm test
该测试将开始运行,并将启动浏览器。
npm test

 所有的断言都被传递。 恭喜,您已经成功编写了第一个测试代码!
步骤6:检出在“报告”文件夹中生成的报告。
在这个示例测试案例中,我们仅探讨了一些命令。 请访问官方API文档,随意探索更多内容。
使用Nightwatch.js进行并行测试
我们可以使用“ nightwatch.json”文件中的快速简单配置在Nightwatch.js中启用并行测试。
所有的断言都被传递。 恭喜,您已经成功编写了第一个测试代码!
步骤6:检出在“报告”文件夹中生成的报告。
在这个示例测试案例中,我们仅探讨了一些命令。 请访问官方API文档,随意探索更多内容。
使用Nightwatch.js进行并行测试
我们可以使用“ nightwatch.json”文件中的快速简单配置在Nightwatch.js中启用并行测试。
"test_workers": { "enabled": true, "workers": "auto" },
通过启用“ test_workers”为真,我们启用了并行测试。 现在来看一下步骤: 步骤1:将上述代码添加到“ nightwatch.json”文件中。 步骤2:在“ tests”文件夹中创建另一个测试文件,以便与第一个测试文件并行运行。 步骤3:在终端中,输入命令: npm测试 步骤4:启动两个浏览器窗口,并行执行测试文件。 步骤5:执行后,观察生成的报告。 跨浏览器测试&跨设备的测试覆盖范围
通过本Nightwatch.js教程的前面部分,我们对Nightwatch.js的设置和在本地计算机上的测试执行有了详细的了解。 我们还创建了第一个测试文件,进行了并行测试,并生成了报告。
但是要在竞争激烈的市场中保持领先地位,我们作为测试人员的责任是确保在所有情况下应用程序的质量,即应用程序在所有平台,浏览器和设备上均应表现出预期的性能而不会崩溃。 这是术语“测试覆盖率”和“跨浏览器测试”出现的地方。
为了利用测试覆盖率,基于云的解决方案因各种优点而被公司广泛采用:
与购买基础设施相比,投资成本低。
提供对数百种设备和平台组合的访问。
将支持扩展到旧的和过时的浏览器版本以及OS设备
无需在本地进行设置,安装或维护。
可扩展性。
当涉及到分布式测试执行时,Selenium Grid总是一个不错的选择。 它具有同时在不同版本的浏览器和不同操作系统上运行测试用例的能力。
因此,结合使用Selenium Grid和正确的基于云的解决方案提供商进行跨浏览器兼容性测试是可以确保质量的最佳策略。 现在让我们看看如何使用LambdaTest提供的远程Selenium Grid执行自动浏览器测试。
使用Selenium Grid Cloud执行测试
LambdaTest作为可靠的在线Selenium Grid在线提供商已受到全球100,000家公司的信任,可满足其跨浏览器测试的需求。 LambdaTest可让您访问移动和台式机的2000多种浏览器,以帮助您在自动浏览器测试期间获得最大的测试覆盖率。
您甚至可以将并行测试与Selenium自动化测试以及我们开放的Selenium API结合起来,以帮助您轻松地提取通过LambdaTest执行Selenium脚本的测试报告。
现在,让我们尝试使用用于LambdaTest的Selenium Grid云的远程WebDriver执行上述测试用例。 您可以通过一些简单的步骤来实现此目的,而对本地设置的现有脚本所做的更改很少。 让我们逐步研究它。
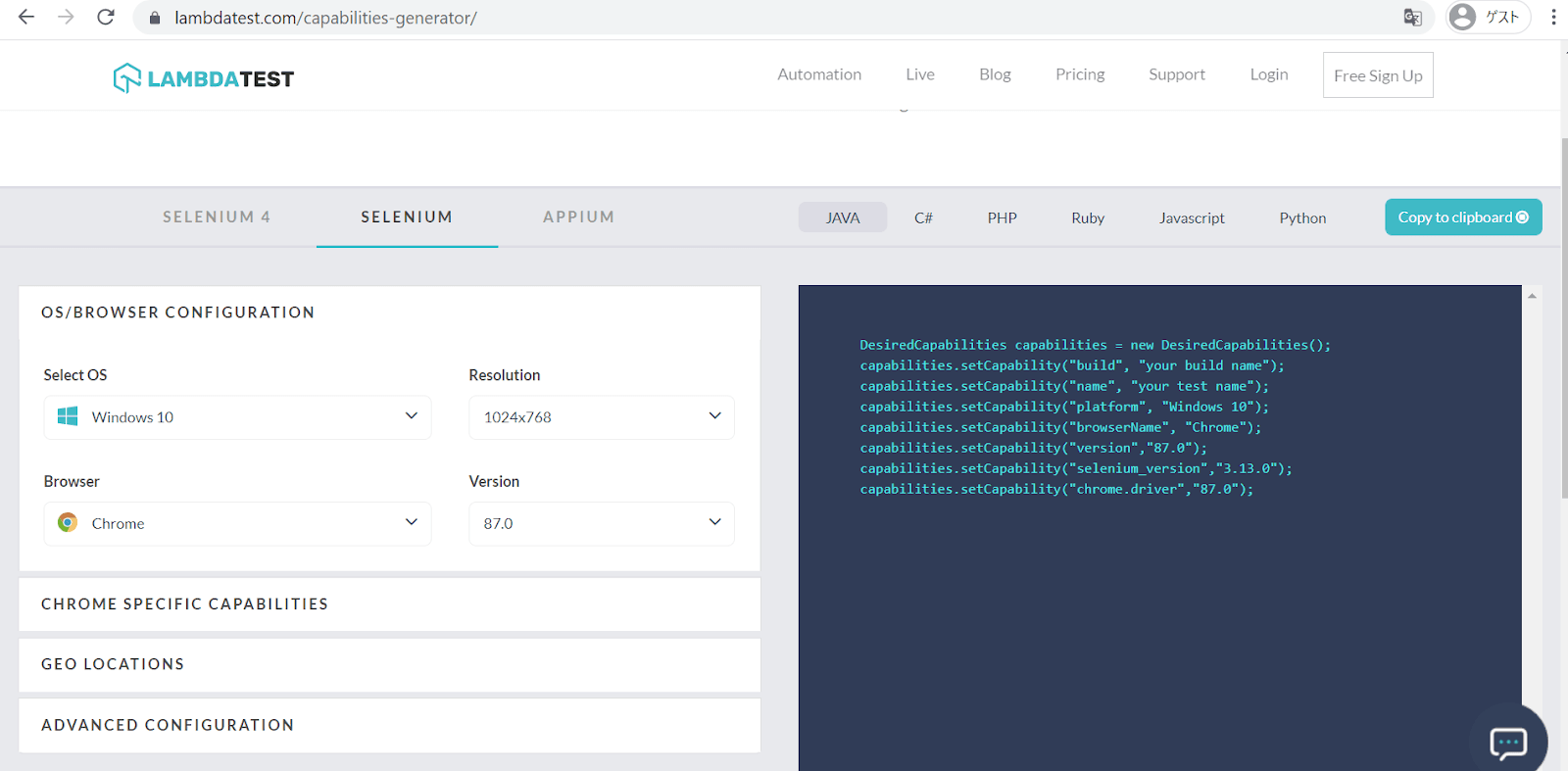
步骤1:我们需要通过所需的功能类将浏览器和环境详细信息传递给LambdaTest Selenium Grid。 与本地设置不同,现在我们可以灵活选择所需的精确设置。
LambdaTest提供了一个有用的工具,可以根据我们想要的组合生成所需的功能。 访问LambdaTest所需功能页面以生成它们。
 在这种情况下,nightwatch.json中所需的功能类将如下所示:
在这种情况下,nightwatch.json中所需的功能类将如下所示:
"desiredCapabilities": { "build":"Nightwatch-Selenium--Test", "platform" : "Windows 10", "browserName" : "Chrome", "version" : "87.0", "selenium_version" : "3.13.0", "geoLocation" : "IN", "chrome.driver" : "87.0", }
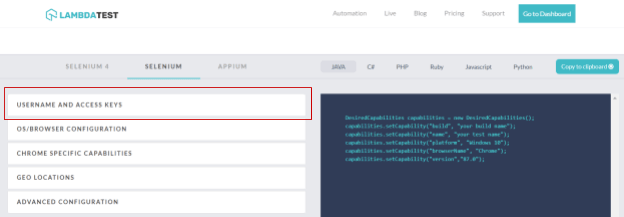
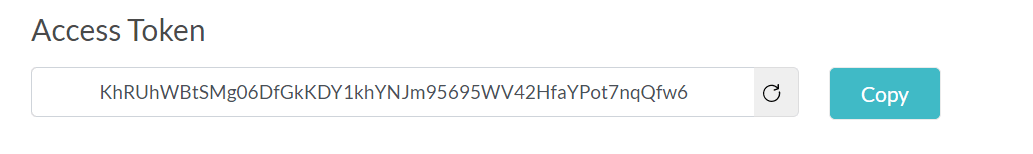
步骤2:现在,您需要获取唯一的访问令牌和用户名。
步骤3:登录LambdaTest或创建您的帐户。 将为您创建一个唯一的访问令牌。
该令牌用作将本地脚本与LambdaTest平台链接的秘密密钥。
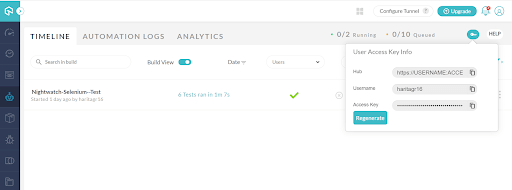
有3种方法可以找到它:
如果已经登录,则可以从“功能”生成器页面中获取它
 您也可以从“个人资料”部分获取详细信息。
您也可以从“个人资料”部分获取详细信息。

或在自动化仪表板页面中,单击右上角的键按钮。
 步骤4:将以下代码段粘贴到nightwatch.conf.js文件中。 (如果尚未创建,则可以在根目录中创建此文件)
在这里,我们声明用于测试的访问密钥,用户名,主机和端口的用户配置。
步骤4:将以下代码段粘贴到nightwatch.conf.js文件中。 (如果尚未创建,则可以在根目录中创建此文件)
在这里,我们声明用于测试的访问密钥,用户名,主机和端口的用户配置。
module.exports = (function(settings) { console.log(settings["test_settings"]["default"]["username"]) if (process.env.LT_USERNAME) { settings["test_settings"]["default"]["username"] = process.env.LT_USERNAME; } if (process.env.LT_ACCESS_KEY) { settings["test_settings"]["default"]["access_key"] = process.env.LT_ACCESS_KEY; } if (process.env.SELENIUM_HOST) { settings.selenium.host = process.env.SELENIUM_HOST; } if (process.env.SELENIUM_PORT) { settings.selenium.host = process.env.SELENIUM_PORT; } return settings; })(require('./nightwatch.json'));
步骤5:配置nightwatch.json文件。 由于我们使用的是LambdaTest,为什么我们不进行跨多个平台的跨浏览器测试? 在此代码中,我们配置脚本在3种浏览器(Windows,macOS和2个不同平台上的Chrome,Firefox和Safari)上运行。 查看下面的代码,让我们研究一下对现有文件进行的必要更改和添加:
"src_folders" : "tests", "output_folder" : "reports", "test_workers": { "enabled": true, "workers": "auto" }, "selenium" : { "start_process" : false, "server_path" : "", "log_path" : "", "host" : "hub.lambdatest.com", "port" : 80, "cli_args" : { "webdriver.chrome.driver" : "", "webdriver.ie.driver" : "", "webdriver.firefox.profile" : "" } }, "test_settings" : { "default" : { "launch_url" : "http://google.com", "selenium_port" : 80, "selenium_host" : "https://lambdatest.com", "silent": false, "screenshots" : { "enabled" : true, "path" : "" }, "username" : "haritagr16", "access_key" : "123456789", "skip_testcases_on_fail": false, "desiredCapabilities": { "build":"Nightwatch-Selenium--Test", "platform" : "Windows 10", "browserName" : "Chrome", "version" : "87.0", "selenium_version" : "3.13.0", "visual":true, "video":true, "console":true, "geoLocation" : "IN", "chrome.driver" : "87.0", "network":true } }, "chrome": { "desiredCapabilities": { "platform": "Windows 10", "browserName": "chrome", "version": "87.0" } }, "safari" : { "desiredCapabilities": { "platform": "macos 10.13", "browserName": "safari", "version": "11.0" } }, "firefox" : { "desiredCapabilities": { "platform": "win10", "browserName": "firefox", "version": "60" } }, "edge" : { "desiredCapabilities": { "platform": "Windows 10", "browserName": "MicrosoftEdge", "version": "17.0" } } }}
传递您的访问令牌和用户详细信息。 为所有浏览器提供所需功能。 设置与LambdaTest相对应的主机名。 (可选)我们还启用了报告格式,例如视频录制,控制台,网络日志等。 下面给出了更详细的解释,但可以直接跳到步骤6。 我们使用了其他参数来配置“ nightwatch.json”,以进行基于云的跨浏览器测试。 他们是: selenium –包含与Selenium Server相关的配置选项的对象。 如果不使用“ selenium”,则应该设置“ webdriver”选项(就像我们在本地设置中所做的那样)。 从Nightwatch 1.0开始,仅在针对网格设置或LambdaTest之类的云测试服务进行测试时才需要Selenium。 cli_args –要传递给Selenium进程的CLI arg列表,主要是浏览器驱动程序。 test_settings: 静默–是否显示来自WebDriver或Selenium服务器的扩展HTTP通信命令日志。 wantedCapabilities –一个对象,用于指定浏览器名称以及其他功能。 用户名和access_key –通常仅用于云测试Selenium服务。 如果服务器需要凭据,则这些值将用于计算Authorization标头。 步骤6:在package.json中,更改“脚本–测试”参数值。 这很重要,因为在这里我们指定需要运行测试的浏览器。 123 "scripts": { "test": "./node_modules/.bin/nightwatch -e firefox,safari,chrome tests" }
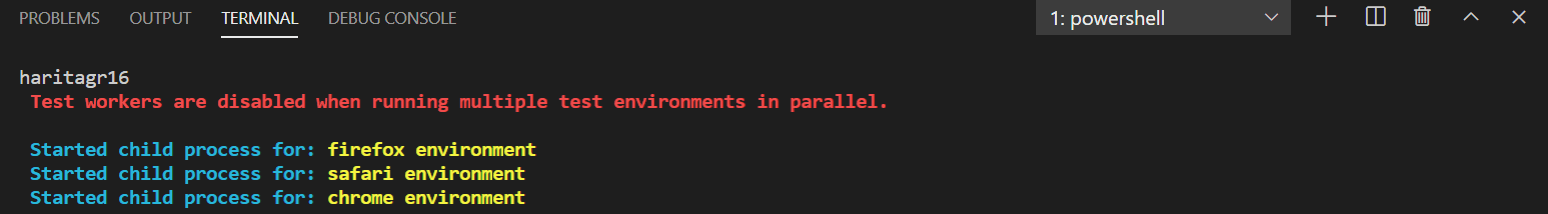
步骤7:执行测试。 npm测试 代码开始运行,并且可以在终端中查看日志。

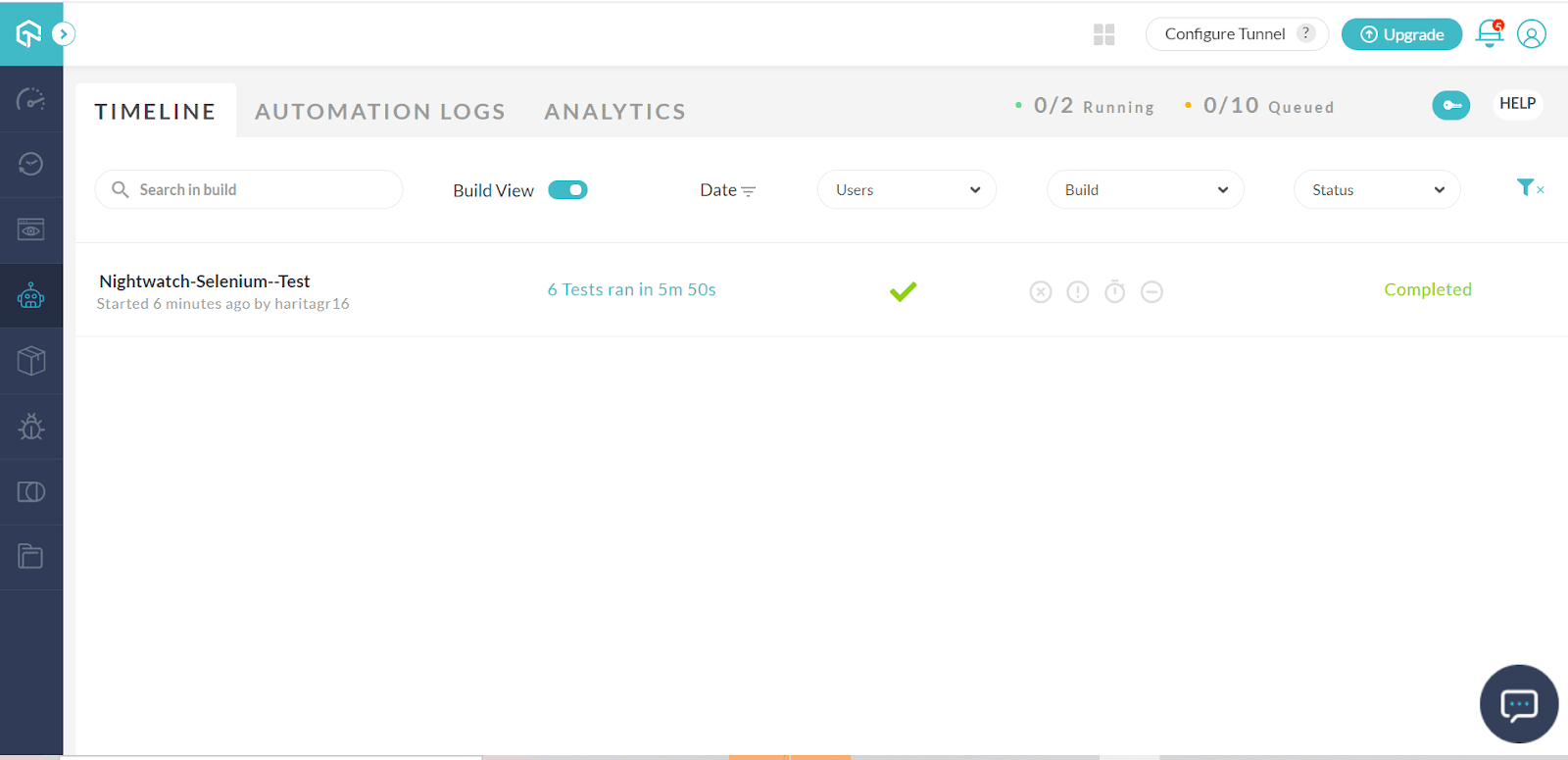
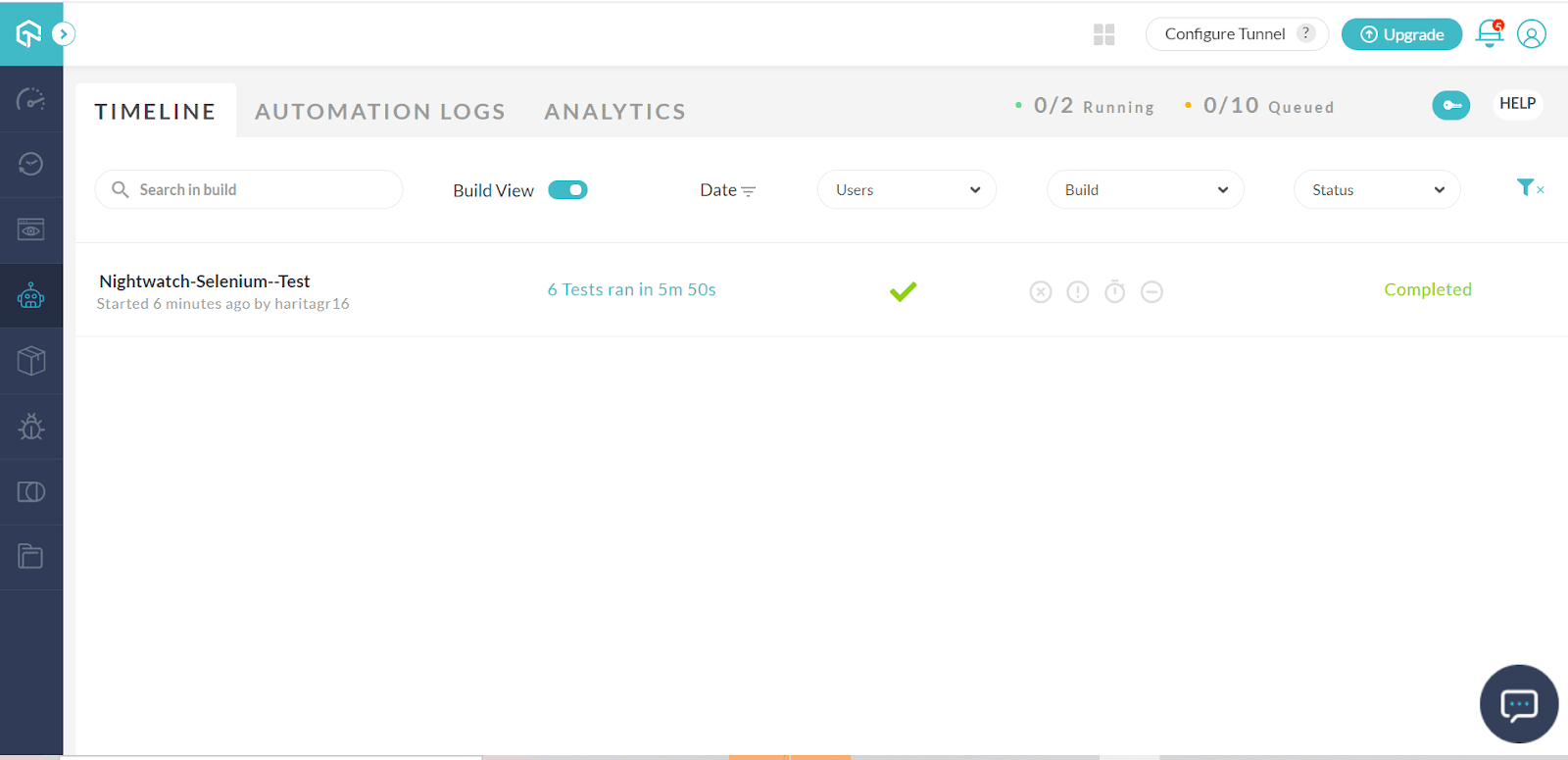
要观察实时运行状态,请转到LambdaTest中的自动化仪表板。

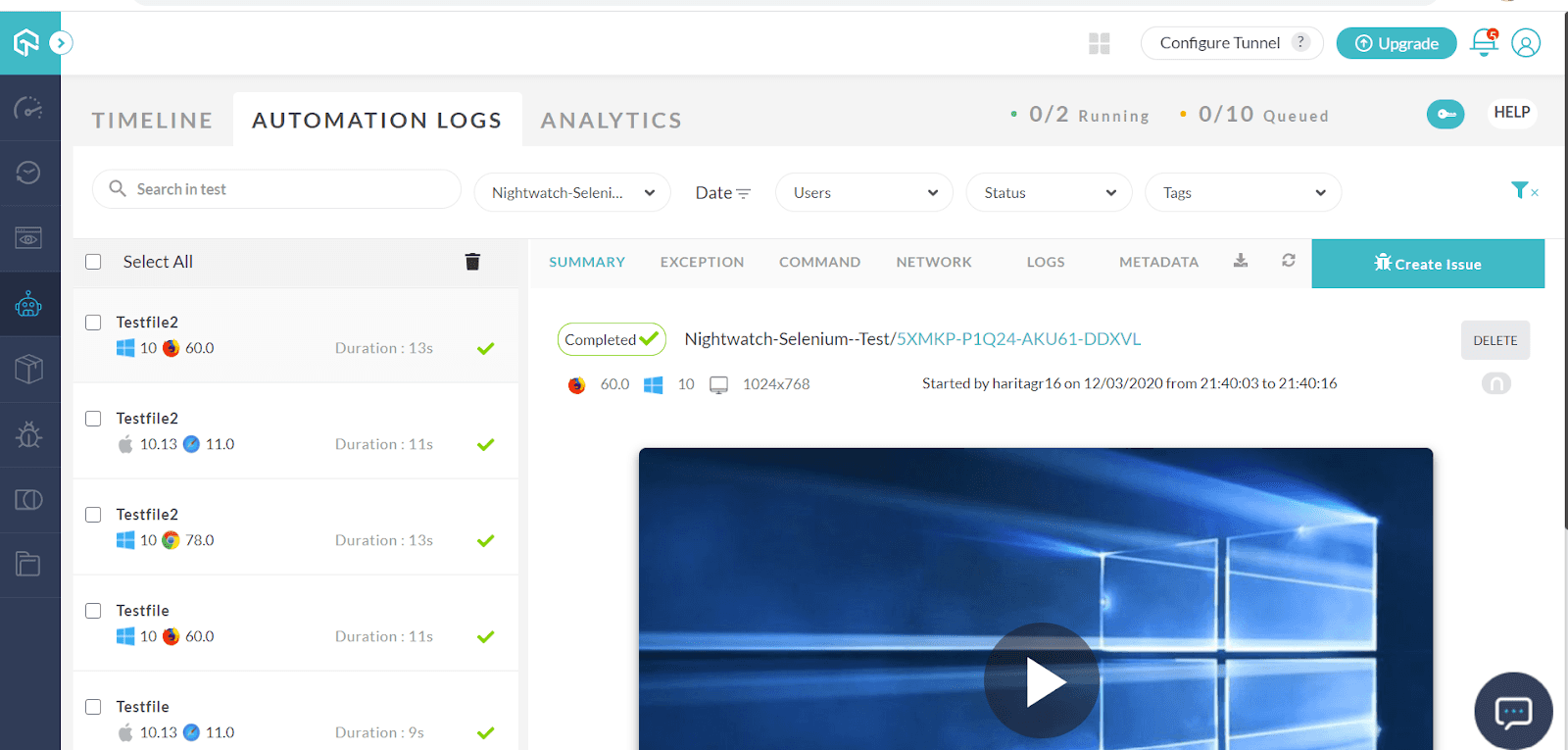
 我们可以从自动化日志中分析各个测试运行报告。
我们可以从自动化日志中分析各个测试运行报告。
 我们使用LambdaTest提供的自动跨浏览器测试解决方案,通过无忧的体验成功运行了测试用例!
结论
Nightwatch.js是最受需求的基于Selenium Javascript的自动化测试框架之一,以其简单性和集成功能而闻名。 在此博客中,我们研究了Nightwatch.js的安装和设置,以及有关配置的详细演练。 此外,我们还通过采用测试覆盖率概念和跨浏览器测试来利用自动化测试。
希望通过此Nightwatch.js教程,您可以开始Nightwatch.js自动化之旅。 如果您希望通过在各种平台或浏览器或版本中释放覆盖范围来优化Web应用程序质量,请随时探索LambdaTest平台。
测试愉快!
我们使用LambdaTest提供的自动跨浏览器测试解决方案,通过无忧的体验成功运行了测试用例!
结论
Nightwatch.js是最受需求的基于Selenium Javascript的自动化测试框架之一,以其简单性和集成功能而闻名。 在此博客中,我们研究了Nightwatch.js的安装和设置,以及有关配置的详细演练。 此外,我们还通过采用测试覆盖率概念和跨浏览器测试来利用自动化测试。
希望通过此Nightwatch.js教程,您可以开始Nightwatch.js自动化之旅。 如果您希望通过在各种平台或浏览器或版本中释放覆盖范围来优化Web应用程序质量,请随时探索LambdaTest平台。
测试愉快!
author
石头 磊哥 seven 随便叫
company
thoughtworks(离职了。。。。)
大家好,本人不才,目前依旧混迹于thoughtworks,做着一名看起来像全栈的QA,兴趣爱好前端,目前是thoughtworks 西安QA社区的leader,如果有兴趣分享话题,或者想加入tw,可以找我
roles
QA(营生) dev(front-end dev 兴趣爱好)
联系方式
如果想转载或者高薪挖我 请直接联系我 哈哈
wechat:
qileiwangnan
email:
qileilove@gmail.com


