文本
Selenium IDE —无需编码的端到端测试
您不需要手动编写E2E测试,可以尝试Selenium IDE

什么是端到端测试?
我需要它们吗? 在web应用程序中测试是不需要的。没有人强迫您集成测试,但是有测试可以帮助您更愉快地生活在开发人员的生活中,确保在每次更改或添加时都测试一些东西。端到端或E2E测试是一种用于测试应用程序流程从头到尾是否按设计执行的方法。 在真实的场景中测试整个web应用程序,例如与数据库、网络、硬件和其他服务进行通信。在这种情况下,我们将测试一些在线网站,如谷歌或Hackernews。
selenium3.0
Selenium IDE(可能是旧Selenium的侄子)的创建是为了使Web的E2E测试的记录和回放像使用带有鼠标和键盘的Web浏览器一样容易。
该项目是完全开源的,可以直接作为浏览器扩展安装,以在不到一分钟的时间内开始进行测试。 它也是Selenium官方家族的一部分。
入门
在浏览器上安装扩展Selenium IDE。 这非常容易,只需为您的浏览器选择合适的浏览器即可:
chrome https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd
火狐浏览器 https://addons.mozilla.org/en-GB/firefox/addon/selenium-ide/
开始在浏览器中记录您的操作。
回放测试并添加或修复记录器行为。
那么,它是如何工作的呢?
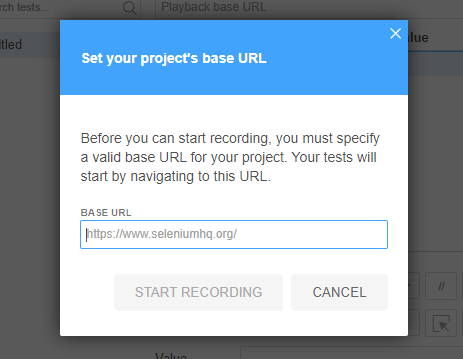
您在启动扩展时创建或打开了一个新项目。如果没有其他测试,您将不得不设置网站的基本URL
 然后添加一个新测试
然后添加一个新测试
 您回放测试以检查一切正常。 例如,通常需要将特定步骤中的某些元素从“ css选择器”更改为“ X路径”。
您回放测试以检查一切正常。 例如,通常需要将特定步骤中的某些元素从“ css选择器”更改为“ X路径”。
警告:您需要将测试添加到测试套件中才能成组运行!
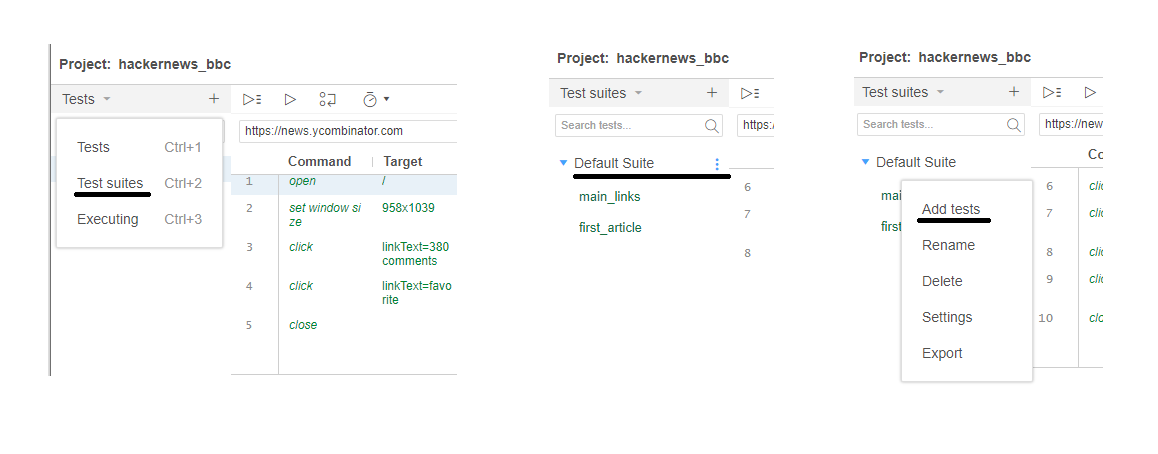
您应该将新测试添加到测试套件中,以使您可以将测试类型分组在一起并分批执行:
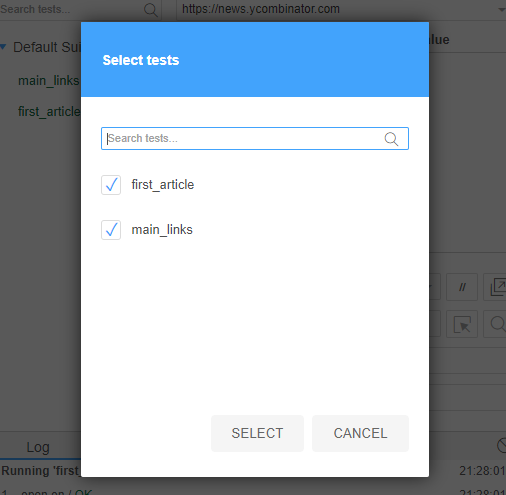
 添加到测试套件中,转到“测试套件”选项卡,然后按添加测试
添加到测试套件中,转到“测试套件”选项卡,然后按添加测试

如果您想观看快速视频演练,请执行以下操作: https://youtu.be/1oFMPXI_YBg 我可以从网站的特定路径记录测试吗?
是的-您只需将测试的第一条说明从以下位置更改:
Command = open, Target = “/sub_domain_page_url”
到以下目标:
Command = open, Target = /websitepagename

导出结果?
您可以决定将测试保留为带有.side扩展名的Selenium IDE文件,或将其导出为各种格式的测试,例如:
Mocha,通常用于Javascript Node项目
JUnit,用于Java项目
Pytest,用于Python中的Flask项目
要导出,请单击测试名称右侧的三个点。
我通常更喜欢保留.side扩展名,以轻松添加更多测试,并能够将它们与连续的集成管道集成在一起,但是我将在下一部分中对此进行讨论。
与CircleCI的持续集成
如果您决定保留.side扩展名,则可以轻松地在管道中运行测试,例如CircleCI免费提供的管道,私人存储库也免费提供的管道!
我创建了一个示例存储库,可让您从tests文件夹的简单结构中获得启发,并使用.circleci / config.yml配置chrome和硒以在Circle of Cloud上运行测试。
在我的存储库中,我已为您提供了一个Selenium IDE的完整示例,该示例可从此处在各种网站上运行,例如Google和CircleCI上的Hackernews。
如果您想了解如何使它在CirlceCI上运行,请阅读下一节。
如果您只想使用我的存储库,希望您已经帮助您演示了创建端到端测试而不需要手动编写每个测试是多么容易。 https://github.com/riccardogiorato/continuos_integration_e2e_selenium
在我的本地PC上运行Selenium IDE CLI
如果要配置Selenium驱动程序,可以在命令行运行程序的官方文档中阅读更多内容。 但是,我将分享一些运行CLI的技巧,就像我使用Travis一样。 您将需要设置一些组件:
Seleniun-Side-Runner CLI运行测试
可以从命令行运行的浏览器,在此示例中为Chrome
为测试ChromeDriver安装正确的驱动程序以运行Web浏览器。
要配置CLI,您需要添加以下全局软件包:
npm install -g selenium-side-runner webdriver-manager
然后,您必须正确配置Chrome,以便能够从命令行运行其版本。 检查系统PATH中是否存在该文件-如果未将Chrome文件夹添加到您的PATH中,请执行以下操作:
google-chrome — product-version
写下该版本,然后使用webdriver-manager安装正确的chromedriver版本:
webdriver-manager update — versions.chrome VERSION_ON_YOUR_PC
例如,如果我的Chrome版本为“ 77.0.3865.40”,则应输入:
webdriver-manager update — versions.chrome 77.0.3865.40
最后运行测试:
selenium-side-runner ./tests/my_side_file_test.side
如果要运行文件夹中的所有测试,只需使用“ *”星号:
selenium-side-runner ./tests/*.side
author
石头 磊哥 seven 随便叫
company
thoughtworks(离职了。。。。)
大家好,本人不才,目前依旧混迹于thoughtworks,做着一名看起来像全栈的QA,兴趣爱好前端,目前是thoughtworks 西安QA社区的leader,如果有兴趣分享话题,或者想加入tw,可以找我
roles
QA(营生) dev(front-end dev 兴趣爱好)
联系方式
如果想转载或者高薪挖我 请直接联系我 哈哈
wechat:
qileiwangnan
email:
qileilove@gmail.com


